
Before talking about the Website Speed Test, first i want to talk about why a website owners should have a fast loading website.
What is speed loading?
Loading speed is the time it takes, measured in seconds, for a web page to download and display on a user’s browser. It’s a strong indicator of a website’s overall “health,” and can be correlated with some actual key performance indicators of the business that owns it.
What is a good loading speed?
Google recommended page load time is under two seconds: “Two seconds is the threshold for ecommerce website acceptability. At Google, we aim for under a half-second.” Fast matters, especially when it comes to customer service.
Why is Loading speed important?
Website speed is more important than ever. We can’t stress enough what an incredible metric it is to your overall digital strategy and online presence. Specifically, it has a major impact on SEO rankings on desktop and mobile (especially with Google’s mobile-first index), paid ads on Google with its impact on quality score, and most importantly, overall user experience and conversion.
At the end of the day, slow websites will have a low number of conversions, a high bounce rate, and a low number of pages per visit. Essentially, a slow site means people will bail because no one has the patience to wait for a website to load. This is even more important for businesses when there is a long conversion funnel on the website. There is always drop-off when a conversion funnel has multiple steps and pages, but when you also have a slow website and users are trying to get through a more complex conversion funnel, that drop-off is amplified.
How important is site speed?
Website speed is a ranking factor and an even larger ranking factor for mobile pages. The reason why site speed is a ranking factor is that it is, first and foremost, a sign of quality user experience. A fast site speed will result in a better user experience, while a slow site speed will result in a poor user experience. A user is typically staying on a site longer if the site speed is faster and they also convert better and bounce less. For those reasons, Google has made it a ranking factor.
Does speed affect SEO?
The simple answer is that page speed does affect SEO. Page speed is a direct ranking factor, a fact known even better since Google’s Algorithm Speed Update. However, speed can also affect rankings indirectly, by increasing the bounce rate and reducing dwell time.
What affects site speed?
Website speed reflects how quickly a website responds to web requests. Speeding up websites is important. not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there.
How does loading speed impact conversions?

Unfortunately, your conversion rate may suffer the consequences if your website takes too long to load. Here are some eye-opening statistics that shed light on how loading speed affects conversions, and why it should be a part of your conversion rate optimization strategy:
Loading speed affects bounce rate
According to Google, a 1-3 seconds delay in loading speed can increase the chances of a user bouncing by 32%. This results in potentially losing out on ideal prospects or highly targeted leads due to a preventable factor such as slow loading speed.
Site load speed can increase page views
Reducing the load up time of a website by just 1 second has proven to increase page views (number of visits to other pages on a website) by a whopping 11%. With seamless and quick transitions from page-to-page, a user can consume more information on a brand, product, or service, increasing the probability of micro or complete conversions.
Also Read: How to Increase The Speed of Your WordPress Website
The direct impact on conversions
Other than correlation metrics and probability, loading speed also has a direct impact on conversions.
According to the Skilled.co study cited earlier in the article, just a 1-second delay in load up can drop conversions by an alarming 7%.
About 57% of online buyers will abandon their online shopping carts if the website takes more than 3 seconds to load.
In 2013, Intuit, a financial software company, found that increasing their loading speed by 8 seconds resulted in a 3% boost in conversions.
Amazon and Wal-Mart reported a 1% loss in revenue from a delay of just 100 milliseconds – translating to millions of dollars for such, large companies. Ultimately, it’s safe to conclude that loading time can make or break an online business.
How do you increase your loading speed?
Here, i will disclose few things you should do to increase your site speed
Enable compression
Use Gzip, a software application for file compression, to reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes.
Do not use gzip on image files. Instead, compress these in a program like Photoshop where you can retain control over the quality of the image. See “Optimize images” below.
Minify CSS, JavaScript, and HTML
By optimizing your code (including removing spaces, commas, and other unnecessary characters), you can dramatically increase your page speed. Also remove code comments, formatting, and unused code. Google recommends using CSSNano and UglifyJS.
Reduce redirects
Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. For example, if your mobile redirect pattern looks like this: “example.com -> www.example.com -> m.example.com -> m.example.com/home,” each of those two additional redirects makes your page load slower.
Remove render-blocking JavaScript
Browsers have to build a DOM tree by parsing HTML before they can render a page. If your browser encounters a script during this process, it has to stop and execute it before it can continue.
Google suggests avoiding and minimizing the use of blocking JavaScript.
Leverage browser caching
Browsers cache a lot of information (stylesheets, images, JavaScript files, and more) so that when a visitor comes back to your site, the browser doesn’t have to reload the entire page. Use a tool like YSlow to see if you already have an expiration date set for your cache. Then set your “expires” header for how long you want that information to be cached. In many cases, unless your website design changes frequently, a year is a reasonable time period.
Improve server response time
Your server response time is affected by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you use. To improve your server response time, look for performance bottlenecks like slow database queries, slow routing, or a lack of adequate memory and fix them. The optimal server response time is under 200ms.
Use a content distribution network
Content distribution networks (CDNs), also called content delivery networks, are networks of servers that are used to distribute the load of delivering content. Essentially, copies of your site are stored at multiple, geographically diverse data centers so that users have faster and more reliable access to your site.
Optimize images
Be sure that your images are no larger than they need to be, that they are in the right file format (PNGs are generally better for graphics with fewer than 16 colors while JPEGs are generally better for photographs) and that they are compressed for the web.
Use CSS sprites to create a template for images that you use frequently on your sites like buttons and icons. CSS sprites combine your images into one large image that loads all at once (which means fewer HTTP requests) and then display only the sections that you want to show. This means that you are saving load time by not making users wait for multiple images to load.
Learn more on how to increase your site speed
Website Speed Test Tools for 2021

Speed can make or break your website. That’s why web developers, marketers, and IT departments alike are paying attention to website speed testing tools. Improving your webpage loading speed can have a dramatic effect on the overall success of your website.
Page speed influences your performance in nearly every arena, from user experience to search engine optimization. In fact, most website users will only wait about four seconds for a page to load before moving on to something else.
And there’s no getting around the fact that a faster website is going to perform better. But knowing where to start can be difficult.
These tools are always changing and always updating. So here are the top website speed test tools you can use to test your site speed in 2021.
GTmetrix

Among the premier free website speed test tools in 2021 is GTmetrix. This tester is incredibly straightforward. You just put your URL in and hit “Analyze.” GTmetrix’s strengths include:
- The overall interface is incredibly easy to use. Its UX design is easy to navigate and elicits trust.
- Page speed numbers are given to you with context (your fully loaded time is compared to the overall internet average of 6.7 seconds, for example). Sometimes it’s nice to know how you’re doing relative to the rest of the internet!
- Scores are broken down by type, meaning if you aren’t overly familiar with web development, you can still determine whether issues are primarily coming from your CSS, Javascript (learn about minifying your CSS and JavaScript files here), or server environment, for example.
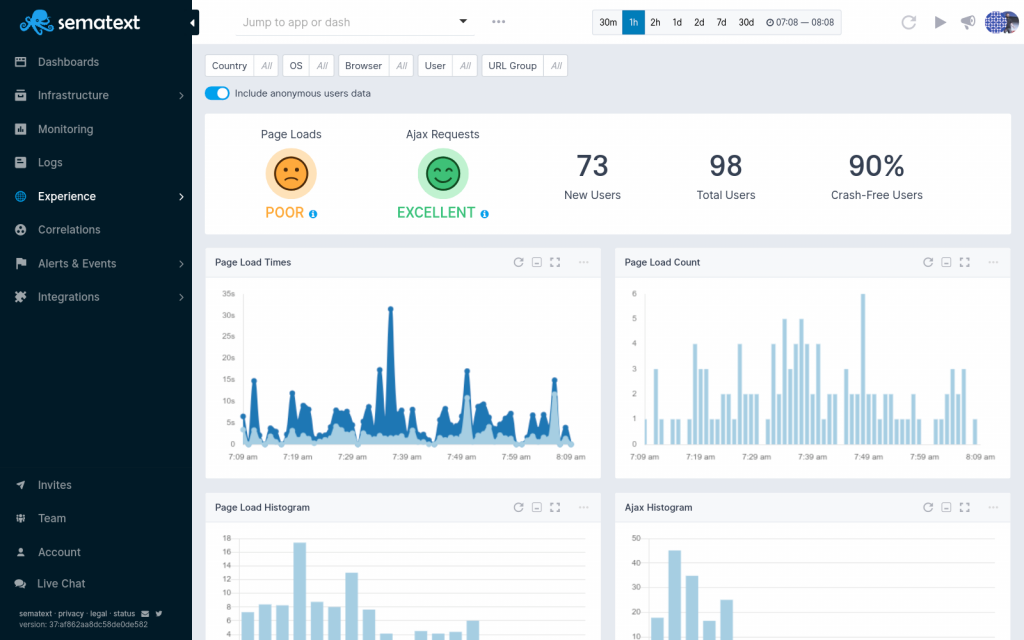
Sematext

While still being new to the Sematext Suite, Synthetics is a synthetic monitoring tool that has quickly become a favorite amongst our users. It’s simple yet reliable and you can monitor API and website availability from multiple locations across the globe, measure performance across devices and browsers, and identify issues with third-party resources.
Getting started is really easy and only takes a couple of minutes before you start to actually monitor your resources with the help of the intuitive UI. You can set up different conditions that will trigger an alert so you’ll be immediately notified when something goes wrong.
Sematext Synthetics comes with a 14-day trial. Plans start from $29/month offering 40 HTTP and 5 browser monitors with data retention of 30 days. Of course, this can all be customized to fit your needs but that’s not all. You can also choose to go with the Pay-as-you-go plan which lets you set up individual monitors for $2/month.
WebPageTest

WebPageTest is one of the more reliable and trusted website speed testing tools available to users today. The primary strengths of WebPageTest include:
- Users can create custom settings for each run of WebPageTest they initiate.
- With all of these options, WebPageTest can be configured to use a wide variety of different locations and different web browser options. It’s possible your website might be slow on Google Chrome but lighting quick on Firefox, and if that’s the case, WebPageTest will let you know.
- Users can also order WebPageTest to perform multiple runs. This can give you a sense as to whether your website’s page speed is performing consistently.
Also Read: Linux Commands
Pingdom Tools

This free online website speed-testing tool by Pingdom (a server, network, and website monitoring service) provides you with several reports such as a breakdown of how long each web page object (e.g. images, style sheets, and JavaScript libraries) takes to download and performance grades for things like browser caching.
Another useful report is a page analysis that provides information on load time, page size and requests.
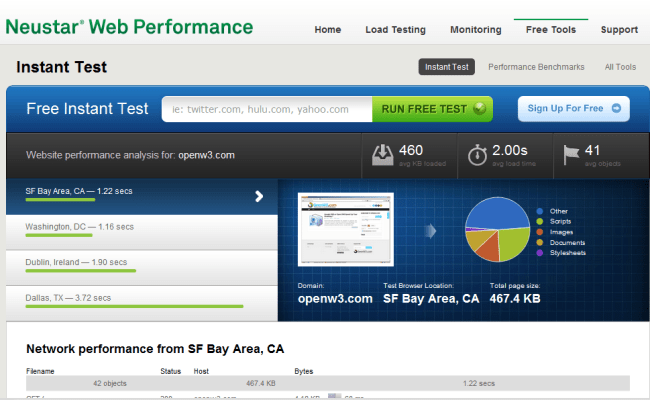
Free Website Performance Test (BrowserMob)

This free website speed and performance testing tool by BrowserMob, a company that offers website load testing and monitoring service, gives you a ton of information about your web page speed such as average load time, total page weight and number of page objects.
It pings your web page from four locations so that you can get a global view of your website’s performance.
Google PageSpeed Insights
For years Google PageSpeed Insights has been the go-to tool for testing and grading your website. It’s a simple tool created by Google that benchmarks websites and grades them on a scale of 1 to 100 for both mobile and desktop. The higher the number, the faster the website is.
The UI is quite easy with only one input field for the URL. Once the test is run you’ll get detailed information about things like render-blocking code, TTFB, page sizes, and more. Under each section, you’ll get a list of recommended paths of action that should help speed up the website.
While many other tools in this list allow you to customize requests, set up alerts, and select different locations to run your tests, Google PageSpeed Insights will not give you those options. On the other hand, it’s completely free and doesn’t require registration.
DareBoost
At first glance, the Dareboost webpage speed tester looks like all the others. In some ways, that’s good. It’s easy to put in your web address and choose a test location and start your test.
But Dareboost is also a little tricky. If you’ve already used the service once, you’ll need to sign up for a free account in order to keep using it. It’s usually worth it; but don’t be shocked if you swing back to Dareboost and have to create a username. That said, Dareboost definitely offers some interesting features:
- A great breakdown of data into visual representations. Once you know what all the data means (Dareboost provides some generous and easy to read explanations), you can really see your progress.
- Dareboost also features video breakdown of your loading process. It might sound a little silly, but it can be quite useful to actually see what your user is seeing as your webpage loads. You can slow even slow down the video to really see the load order (or the rendering order).
Which loads faster?
This interesting tool pits two websites against each other in terms of loading time; for example, you can find out if Google loads faster than Bing does by using this tool.
This can be a simple tool for comparing whether your website performs better or worse than competing sites. This open-source tool (view the source on GitHub) was originally created to promote the importance of web performance.
Uptrends
Uptrends offers a straightforward test from one of 10 locations and you can configure the test to run either from a mobile device or a desktop. For the desktop test, you can also pick the resolution of the screen one of four browsers ( Chrome, Firefox, PhantomJS, and IE) and bandwidth throttling to test the site under different speed scenarios.
There usually is a little quiet and there are no alerts that can be set up with the free version of the test but if you sign up for their Uptrends Synthetics product, you’ll get all of those plus more for $12 a month for 10 basic monitors, RUM and 60 message credits.
Website Speed Test (Image Analysis Tool)
Modern websites are image-heavy. And with so many people using high-definition displays and retina screens, it’s really difficult to get away with low-resolution pictures. That’s why image compression has become ubiquitous. And to test those images, I recommend the Website Speed Test Image Analysis Tool, powered by Cloudinary. This tool:
- Gives you a read-out of each and every image on the analyzed page. This read-out tells you how large the image is and how much space you could save by compressing it a different way.
- Provides data on how many images your webpage successfully loads – and how much overall data they require.
- Provides suggestions on ways to further compress your images without sacrificing image quality.
Web Page Analyzer
This simple web page speed test analyzer — probably one of the oldest tools out there with its first version released in 2003 — gives you data on your web page’s size, assets, and load time. It also supplies you with recommendations on things you can make better.
Varvy Pagespeed Optimization
Varvy PageSpeed Optimization is a free tool that tests your website performance and provides tips on how to create a better experience for your users. It was created by Patrick Sexton, who also created Getlisted.org.
Varvy PageSpeed Optimization breaks down your report in 5 sections describing the general summary of the test, a resource map, details on CSS delivery, Javascript usage, and a number of separate information on Image Optimization, browser caching, compression, and server response.
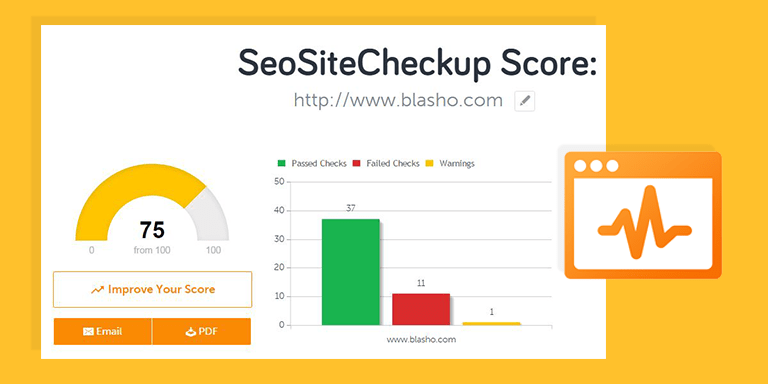
SEO Site Checkup

I mentioned before that page speed is an incredibly important factor in how Google ranks your website. SEO Site Checkup is a great tool that lets you address page speed at the same time you’re looking into other search engine optimization factors. I like SEO Site Checkup because:
- SEO Site Checkup takes a holistic approach to your website’s health, looking at factors that can impact performance as well as user experience and search rankings.
- The report SEO Site Checkup provides is easy to read and, more importantly, easy to act on. The tool will point you towards easy to fix issues that you might have missed.
- The comprehensive approach can help you see just how important your page’s speed can be to the overall performance of a website, both with users and with search engine algorithms.
Keycdn

Keycdn’s free testing tool allows you to see how your site speed is performing in different locations across the globe.
dotcom-monitor

With dotcom-monitor, you get 25 different locations and 7 different browsers that include Blackberry, which should make me think they really need to update their service or perhaps they are historians.
After you run the test you’ll get graded based on your load time and get details on your server responses. You’ll also be able to check what a repeat visit looks like for someone that comes to your website a second time and has already cached resources on their machine. You’ll also get a detailed page speed insight report generated by Lighthouse.
Site 24×7

Site24x7 is a simple product that offers a free alternative to Pingdom. Their “Free Forever plan” offers 5 monitors with email notification which is probably enough for any small website.
Their premium plans start at $9/month (paid annually) and get you 10 monitors and 1 synthetic web transaction, status pages, 500mb of logs, 100K RUM views, and over 110 testing locations scattered across the world.
SiteSpeed

This web-based website speed testing tool displays relevant data on page-rendering time, such as total download time, number of connections made and number of requests made.
It also has some bonus features such as being able to run the test even if the web page has HTTP authentication (simply supply it with the password to the page) and the ability to simulate different types of Internet connections.
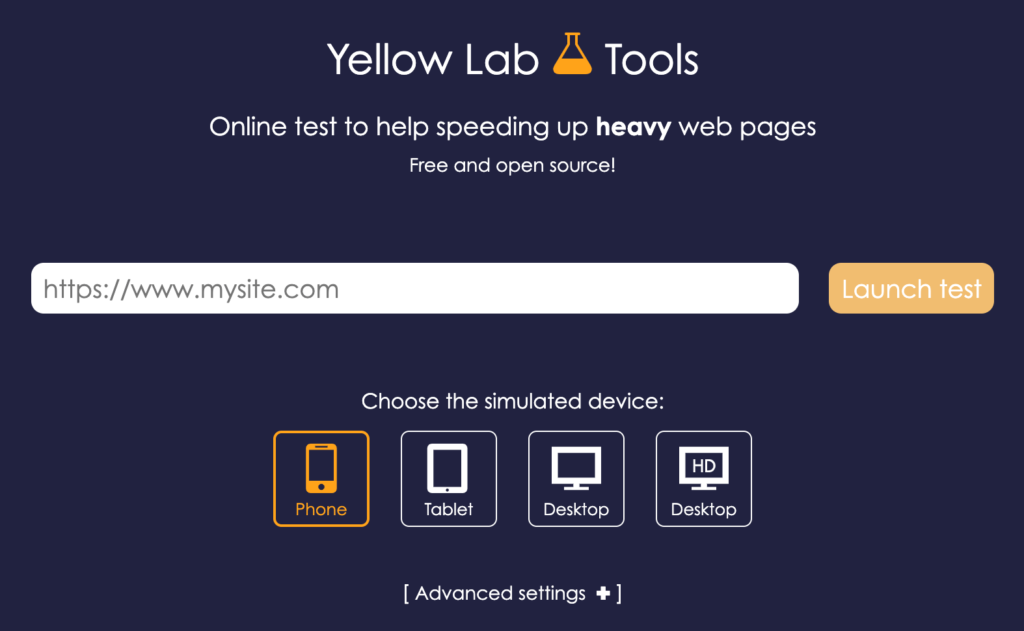
Yellow Lab Tools

Yellow Lab Tools is a newer addition to the website monitoring scene and provides basic information about your website without beating around the bush.
The first thing you see once you run the test is a grade with a score followed by the test details that include the page weight with all the details related to it, request details, Dom details, bottlenecks, CSS details, and server configuration details.
All in all, it is a great tool but it does seem like it lacks in-depth when it comes to detailed information especially when you compare it with the other tools in this list.
K6
K6’s free online load testing and performance tool gives you plenty of data on your website’s ability to handle website traffic. This online web performance evaluation tool has the ability to show graphed data such as user load time (simulated by an automated virtual machine) and requests per second (helpful for seeing how durable your web server is and how fast it can handle web page requests).
YSlow

YSlow is an open-source tool that lets you analyze page speed and help you figure out performance based on Yahoo!’s rules. You get it by installing their Free Chrome, Firefox, Opera, PhantomJS, and Safari extension and can even be installed via Node.js.
It provides information about your web page components, statistics on load time and performance, grades your website and provides suggestions on how to improve your performance.
OctaGate SiteTimer

OctaGate SiteTimer is a rather straightforward online tool: you plug in the URL you want to test and, in turn, it will output a bar graph featuring all web page objects containing information such as download start times, end times and duration for each.
This tool is beneficial for quickly discovering slow-loading page objects so that you can optimize them to improve website speed.
Website Audit
Powered by Google Lighthouse, Geekflare Website Audit is a simple website speed test that provides basic actionable information about your website. Besides data like TTFB, SEO score, performance score, and others you get a series of snapshots of your website loading.
A great feature of the Geekflare Website audit is its request waterfall chart that allows you to see how your resources are being requested and loaded. This chart could make the decision to defer the loading of different resources in order to get the First meaningful paint number down as much as possible.
Rigor
This tool will scan a web page and gather data pertaining to web performance. You are required to provide and verify your email address in order to run tests.
Uptime

Uptime (totally different from UptimeRobot.com) is a monitoring tool that lets you check your website, server, and APIs. Alongside their synthetic monitoring solution, they also offer page speed monitoring, real user monitoring, server monitoring, and a bunch of other services.
Uptime lets you check your website at 1-minute intervals from locations across six continents. Their plans start at $16/month and you get 10 checks included, with 60 monthly credits and a data history of 4 months.
Geekflare

Geekflare is a free testing tool that allows you to test things like load time, time to 1st byte, page size, and the breakdown of your content. If also offers multiple tests to choose from making it a great tool!
Google Chrome DevTools

If you are developing your website with Chrome then most likely you are already familiar with it. Chrome DevTools a simple tool that lets you see a waterfall timeline with all your resources and details on what’s costing you precious load time.
To access it you need to have Chrome installed (dooh) and then you open it up by pressing F12 if you are on a windows machine or CMD + Option + I if you are using a MAC.
There’s no alerting, no fancy location picking options but it’s free and comes with your browser, and requires no login or registration whatsoever.
Sucuri LoadTimeTester

Sucuri looks at how long it takes to load one page of your site fully. It’s simple, free, and easy to use
Conclusion
Many marketers are guilty of overlooking loading speed as an important variable in overall performance. However, those who understand the growing importance of UX, know it for a fact that it’s just as important as design, content, and customer service.
That being said, improving the loading speed of your website is a constant battle. Regardless of how hard you try, there will always be more room for improvement.
When it comes to speed optimization – all efforts are worth it. As we’ve learned, even a hundred milliseconds can make a world of difference.